In the new release of WordPress, WordPress 4.5 or Coleman, they have given the option to change the logo on the login page. The only catch is that they need it to be a certain size, and preferably square. For anyone that doesn’t want to deal with the code, this is a welcomed addition! For anyone who already had a custom logo in place using some extra code in the functions file, it caused a little issue. That custom logo they had in place, has now defaulted back to the WordPress logo. This will go over both, the simple limited way, and the more complicated way that gives the user a bit more control.
Changing The Logo Through The Admin Panel
- Click on ‘Appearance’ in the menu.
- Click on the ‘Customize’ submenu for ‘Appearance’.
- When the Customize page loads, click on ‘Site Identity’.
- Make sure ‘What Kind Of Logo?’ is set to ‘Image Logo’.
- Under ‘Logo Image Path’ click on the ‘Select Image’ button.
- Either choose an image from your Media Library or upload a new file to use.
- Click on the ‘Save’ button on the bottom.
The theme will have to declare support in the functions.php file for the logo using the following code:
<?php
function theme_prefix_setup() {
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 400,
'flex-width' => true
) );
}
add_action( 'after_setup_theme', 'theme_prefix_setup' ); ?>
Once this is included, the upload form field is added under Site Identity within the Customizer.
To add the logo within the theme, you can use the following in the theme templates:
<?php
function theme_prefix_the_custom_logo() {
if ( function_exists( 'the_custom_logo' ) ) {
the_custom_logo();
}
}
?>
Details on this can be found here: Theme Logo – WordPress Codex
Changing The Logo Using Custom Code
First, locate the functions.php file in your current theme. We’ll need that. If your theme is a child of a parent theme, there is a chance it may not have its own functions.php file. No worries, just create one. The functions.php file in a child theme doesn’t overwrite the functions.php file in a parent theme like the rest of the files would. The functions.php in a child theme is essentially appended to the parent’s file.
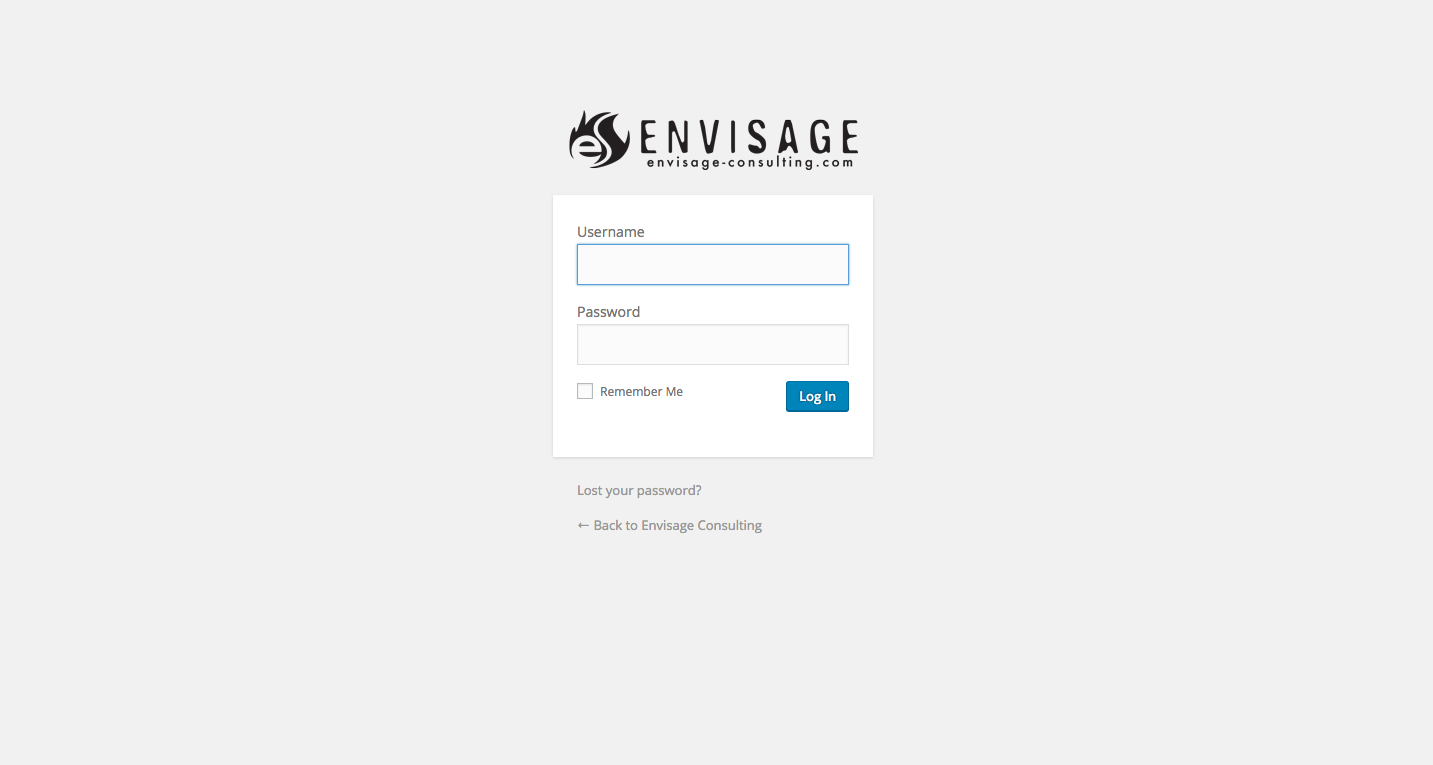
Second, put together a logo to use in place of the WordPress logo on the login page. The existing logo is 84px by 84px but yours won’t have to be. If you want it to be some other size, we’ll just have to adjust the CSS. We’ll use the one below.

Copy and paste the code below into the functions.php file of your theme. If your functions.php file already has some code in it, find the very last ?> symbol and paste this AFTER it. Replace the capitalized italicized portions for background-image, width, and height to match the location, width, and height of your image.
<?php function my_login_logo() { ?>
<style type="text/css">
.login h1 a {
background-image: url( LOCATION_OF_YOUR_LOGO_IMAGE );
width: WIDTH_OF_YOUR_LOGO_IMAGE_IN_PX;
height: HEIGHT_OF_YOUR_LOGO_IMAGE_IN_PX;
background-size: contain;
}
</style>
<?php }
add_action( 'login_head', 'my_login_logo' );
function my_login_logo_url() {
return 'http://envisage-consulting.com';
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return 'Envisage Consulting';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );
?>
It should be noted that this is theme specific. If you change themes, this will have to be done all over again for that theme. This also means that if WordPress updates its core files, it won’t change the logo you setup.
That’s all there is to it. Once you upload the logo image to the location you specified in the code, add the above code to the functions.php files of your theme and upload it, you are good to go. You can now put your logo on your own site, your logo on client’s sites, or the client’s logo on their own site. However you want to do it, it’s a pretty easy process.

Note: Our other post, Change The Logo On The WordPress Login Page, was for versions of WordPress before the 4.5 release, but has been updated to include the changes made here.



good website fro basic learners.